|
 |
 |
||
 |
|||||||||||||||||||
| Гостевая | |||||||||||||||||||
| Статьи | |||||||||||||||||||
| Веб-дизайн | |||||||||||||||||||
| Фотошоп | |||||||||||||||||||
| Система | |||||||||||||||||||
| Биос | |||||||||||||||||||
|
|||||||||||||||||||
|
|||||||||||||||||||
Уроки Macromedia Dreamweaver
Macromedia Dreamweaver - урок 1
Для любой работы одним из самых главных моментов является инструмент. Не исключение и веб-строительство. И очень часто начинающие дизайнеры выбирают самый навороченный инструмент, а затем не могут с ним справиться. Статья посвящена запуску и настройке одного из самых мощных инструментов для создания сайтов.
Получение и установка Dreamweaver 4.01
Прежде чем использовать пакет, его, разумеется, нужно установить на вашу машину. Компания предполагает, что вы приобретете у нее этот продукт, тем более, что при огромном количестве возможностей он стоит порядка 300$, что не очень дорого за лицензионную программу такого класса. Однако вы можете получить с сайта компании пробную версию. Это вполне полнофункциональная версия, но срок ее действия ограничен 30 днями. Этого будет вполне достаточно, чтобы вы, используя это руководство, смогли разобраться с программой и сделать для себя что-нибудь полезное.
Прежде всего, о требованиях к машине, на которой будет устанавливаться программа:
- процессор класса Pentium с частотой не менее 150 MHz или лучше;
- 32M оперативной памяти, а лучше не менее 64;
- 30М свободного дискового пространства;
- монитор с разрешением 800х600 или выше;
- операционная система Windows 95/98/NT4/2000;
- Internet Explorer или Netscape Navigator 4.0 или старше.
Для установки нам понадобятся два файла. Первый из них называется Dreamweaver 4 Installer.exe. Получить его можно без всяческих проблем на сайте компании. Учитывая загруженность сервера компании, я бы с удовольствием положил его у себя для скачивания, но условия лицензионного соглашения с компанией не позволяют этого делать. Но, в принципе, если вы посетите www.macromedia.com/downloads/, вы без всякого труда сможете получить демонстрационную версию программы. Для этого придется пройти всего лишь несколько утомительную, но абсолютно бесплатную регистрацию. Регистрация, кроме того, позволит вам все так же бесплатно получить и некоторые другие демонстрационные версии програм компании Macromedia (нам, например, понадобится Fireworks - рекомендую сразу же снять его тоже), а также очень полезные расширения к ним.
С другой стороны, наверняка в любом уважающем себя магазине по продаже компакт-дисков вы сможете найти дистрибутив Dreamweaver. Это избавит вас от необходимости скачивать по медленной линии файл размером 23.7 мегабайт. Но регистрацию я вам все же рекомендую пройти.
Второй файл, который хоть и не обязательно, но лучше установить - это drm401up.exe. Он апгрейдит программу до версии 4.01. Надеюсь не надо объяснять, зачем делать апгрейд? Файл можно найти здесь. Его размер составляет 2.9М. Если вам очень накладно скачивать его, то в принципе можно и обойтись без этого.
Теперь нам осталось установить программу. Запустите вначале файл инсталлятора, а затем файл для апгрейда. Процедура инсталляции до крайности проста - просто следуйте указаниям программы и со всем соглашайтесь. В конечном итоге, вы получите полностью готовую к употреблению программу, которой незамедлительно можете воспользоваться.
Предварительная настройка Dreamweaver
Прежде чем начать работу, есть смысл немного повозиться с настройками - это существенно облегчит жизнь в дальнейшем. Сейчас мы не будем подробно рассматривать все опции настройки, остановимся на главных. Прежде всего запустите Dreamweaver и в главном меню программы выберите [Edit-Prefences...].
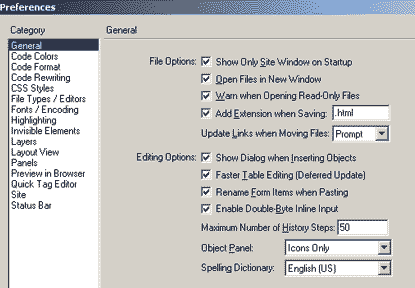
В появившемся окне Prefences выберите Category - General и установите все, как показано на рисунке.
По умолчанию Dreamweaver дает расширение .htm всем вновь создаваемым файлам, но более традиционном вариантом считается .html.
В категории Fonts/Encoding в поле Default Encoding поставьте кодовую страницу по умолчанию для вновь создаваемых документов. Это может быть, к примеру Cyrillic(Windows-1251) или Cyrillic(KOI8-R). По опыту работы должен заметить, что несмотря на то, что для Интернет считается более грамотной кодировка KOI8-R (хотя, опять же, это вопрос спорный), но поскольку вы работаете в среде Windows, будет удобнее использовать именно эту кодировку.
Пропорциональный шрифт лучше установить в Times New Roman, фиксированный шрифт - в Courier New: именно они являются стандартными для броузеров. Размеры обоих шрифтов можно выбирать такие, какие вам удобно, но размер 10pt - тот, который большинство броузеров ставят по умолчанию.
Затем выберите категорию Panels. Возле поля Show in Launcher найдите кнопку [+] и с ее помощью выберите все, что возможно. Это добавит в строку состояния программы удобные кнопки для вызова всех возможных инструментов. По умолчанию отображается только часть из этого набора.
Это, пожалуй, и все, что необходимо для начальной настройки.
Macromedia Dreamweaver - урок 2
Моя предыдущая статья о Dreamweaver была посвящена установке и предварительной настройке этой программы. Эта статья познакомит вас с основными элементами интерфейса.
Знакомство с интерфейсом
Для начала имейте в виду, что Dreamweaver имеет 2 вида основных окон. На рисунке слева - окно сайта, ниже справа - окно документа. В окне сайта вы увидите список всех файлов вашего проекта. Здесь вы можете переключаться между проектами, создавать новые директории и файлы. Это окно служит также для публикации вашего сайта на удаленном сервере и управления сайтом на сервере.
Окно документа служит для редактирования странички. Именно здесь сосредоточена вся мощь Dreamweaver по созданию страниц. Используя это окно, вы можете создавать страничку визуально, а можете редактировать непосредственно html-код. Можно также использовать режим, когда одна половина окна отображает реальное изображение страницы, а другая - ее html-код. Очень удобное средство для изучения основ html. Переключаться между режимами можно с помощью первых трех кнопок на панели меню, вверху окна (на приведенном ниже рисунке подчеркнуты красным цветом). Первая из них переключает страницу в режим редактирования кода, вторая показывает и страницу, и код, третья - только внешний вид страницы.
С окном управления сайтом мы разберемся чуть позже, а сейчас обратим внимание на интерфейс окна документов. Вызывается это окно двойным щелчком на любом файле в окне проектов. Если вы запустили Dreamveaver первый раз, то вы попадете именно в это окно. Давайте взглянем на панель управления, расположенную в верху окна. Поле Title (подчеркнуто синим цветом) служит для ввода заголовка страницы. Эта строка будет показана в заголовке броузера при показе странички пользователю. Сюда вы вводите заголовок вашей страницы.
Следующие две кнопки, подчеркнyтые фиолетовым, служат для управления просмотром и публикацией странички. Первая из них предоставляет меню для помещения документа на сервер или загрузки его с сервера. Пункты этого меню гласят следующее:
- Turn off Read Only - если документ помечен как "только для чтения" - переключает в режим редактирования.
- Get - загрузить этот файл с сервера. Если у вас файл расположен на сервере и на локальной машине, и их содержимое различается, то при выполнении этой команды файл с сервера будет загружен на вашу машину и ЗАМЕНИТ его. Ваш файл будет потерян. Эта функция полезна, если над проектом работает несколько человек и вам нужно загрузить файл с сервере, который был исправлен вашим коллегой.
- Check out - Эта опция предназначена для коллективной работы над проектом и будет рассмотрена позже.
- Put - загрузить файл на сервер. Файл, который расположен у вас на машине будет скопирован на сервер и заменит там предыдущий файл с этим именем. Эта функция я вляется основной для публикации на сервере измененных вами страничек.
- Check in - Эта опция предназначена для коллективной работы над проектом и будет рассмотрена позже.
- Undo Check out - Эта опция предназначена для коллективной работы над проектом и будет рассмотрена позже.
- Design Notes - позволяет создать примечание к файлу. Эта функция будет рассмотрена в разделе управления проектами.
- Locate in site - ищет текущую страничку в дереве файлов сайта. Полезна, если вы заблудились в собственном проекте :).
Соседняя кнопка вызывает броузер и грузит текущую в него страничку для предварительного просмотра. Это позволит просматривать редактируемые страницы, не загружая их на сервер. Такого же эффекта можно добиться, нажав клавишу F12.
Из группы кнопок, подчеркнутых зеленой линией, нам пока что интересна будет последняя кнопка, которая управляет просмотром документа в окне. Для того, что бы разобраться с ее действием, пощелкайте по пунктам меню, которое она предоставляет.
Строка состояния также несет на себе значительное число полезных приспособлений.
Назначение этих кнопок коротко описано в списке, а по мере изучения техники работы над сайтом мы с вами разберем их подробно. Имейте в виду, что на рисунке показан полный набор кнопок, которы у вас появится только в том случае, если вы выполнили предварительную настройку Dreamweaver.
- Показывает размер текущей рабочей области документа. Позволяет просмотреть документ с различным разрешением.
- Показывает размер документа и скорость его закрузки при заданной скорости соединения. Скорость соединения задается в [Edit]-[Prefences...].
- Вызов окна сайта.
- Вызов инструмента Assets - менеджера объектов.
- Вызов инструмента HTML Styles.
- Вызов инструмента CSS Styles.
- Вызов инструмента Behavior - поведение объектов.
- Вызов истории выполненных вами действий.
- Вызывает Инспектор кода.
- Вызывает инструмент Frames.
- Вызывает инструмент Layers.
- Вызывает панель объектов, которые можно встроить в страницу.
- Вызывает панель свойств объектов.
- Вызывает инструмент Timeline.
- Вызывает инструмент Reference -справка по HTML, CSS, JavaScript.
Macromedia Dreamweaver - урок 3
Статья посвящена созданию нового проекта с помощью Dreamweaver 4.
Создание нового проекта
Для того, чтобы создать новый проект, необходимо вызвать диалоговое окно New Site. Сделать это можно при помощи меню [Site - New Site].
Для начала разберемся с терминами "удаленная директория" и "локальная директория". Локальной будем называть директорию, расположенную на компьютере разработчика сайта, и в которой упомянутый разработчик (то есть вы) этот сайт будет разрабатывать. Это рабочая директория, в которой будет осуществляться монтаж вашего детища. Удаленная директория - это директория на сервере, который может быть расположен где угодно, хоть на другом краю света, и с которого пользователь получит созданное вами произведение искусства. Таким образом, у вас будет две копии сайта: локальная и удаленная. Используя локальную копию, вы постоянно совершенствуете свой сайт, а тем временем пользователи прогуливаются по вашей удаленной копии и никто никому не мешает. Когда вы сочтете нужным обнародовать сделанные вами изменения, вы просто даете команду отправить измененные файлы на сервер.
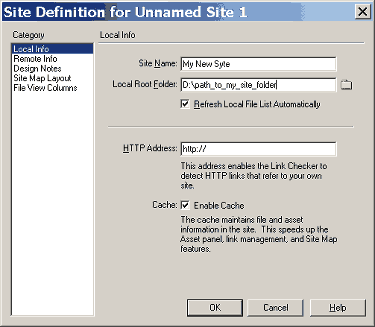
Для того, чтобы открыть новый проект, в начале определитесь, где он будет храниться. Например, вы выбрали местом расположения рабочей папки проекта D:\path_to_my_site_folder. Отлично. В вызванном нами окне для создания нового проекта в колонке Category выбираем Local Info. Это диалоговое окно предназначено для работы с локальной копией сайта. Здесь вам будет предложено заполнить четыре поля.
Site Name - здесь введите имя вашего проекта, по которому вы будете различать его среди других выполняемых вами проектов. Никакого другого значения это поле не имеет, и, соответственно, вы можете писать здесь все, что вздумается.
Local Root Folder - здесь надо указать путь к вашей локальной директории. Для этого проще всего воспользоваться диалоговым окном выбора директории, которое можно вызвать нажав на маленькое изображение папки рядом с этим полем.
HTTP Address - здесь нужно ввести адрес, по которому пользователь сможет добраться до вашего сайта. Если вы - счастливый обладатель доменного имени, то его здесь просто надо напечатать. Если вам выделена субдиректория в каком-то сайте, пропишите и эту директорию. Например, http://my.personal.site или http://not.my.site/my_folder. Эту информацию Dreamweaver использует для того, что бы корректно отслеживать ссылки, поэтому необходимо указать правильную информацию. Вообще, вы можете пока оставить это поле пустым, а при создании страниц самостоятельно отслеживать все ссылки (что рекомендуется в любом случае).
И, наконец, Cache. Здесь я настоятельно рекомендую оставить птичку. Это заставит Dreamweaver создать кэш, в котором кроме всего прочего будут находиться и все созданные вами ссылки. Это позволит Dreamweaver автоматически обновить ссылки внутри страниц, если вы переименуете какой-нибудь файл.
Все. С локальной копией сайта мы разобрались. Теперь по поводу удаленной. Dreamweaver поддерживает несколько возможностей для удаленной директории, нам будут интересны прежде всего две.
Прежде всего, это связь с сервером с использованием протокола FTP. Это наиболее вероятный для большинства пользователей выбор, поскольку большинство создателей отправляют свой сайт на сервер именно с использованием этого протокола.
Второй вариант: сервер расположен на компьютере в вашей компании или у вас дома, и вы связаны с ним через сеть. В таком случае, следет использовать связь с сервером с помощью сети.
Есть, правда еще один случай, когда вы создаете сайт на той же машине, на которой и работает сервер (все знаем, что плохо, а что делать, если нет другой машины?). Даже в этом случае я рекомендую вам держать две копии вашего сайта - локальную и удаленную. Для этого используйте доступ к серверу по сети, а в качестве удаленной директории укажите директорию, из которой сервер читает файлы вашего сайта (корневую директорию сайта).
Macromedia Dreamweaver - урок 4
В предыдущих выпусках было описана установка Dreamweaver, его предварительную настройку и создание нового проекта. Сегодня мы разберем как подключить созданный сайт к серверу вашего хостера с помощью протокола FTP.
Подключение к серверу с помощью FTP
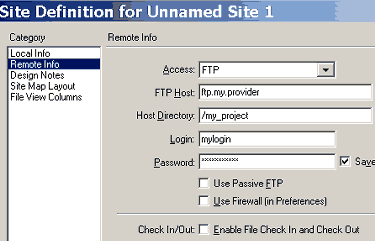
Чтобы подключиться к серверу через FTP, вам потребуется кое-что уточнить у компании, которая предоставляет вам хостинг. Прежде всего, вам необходимо имя ftp-сервера, через который будет осуществляться доступ к вашему сайту. Затем имя директории, в которой будут храниться ваши файлы. И, наконец, имя пользователя (login) и пароль, которые используются для подключения к серверу. Выяснив все это, можете приступать к настройке. Во-первых, вызовите окно настройки нового сайта (меню [Site - Define sites], выделите необходимый вам сайт и щелкните на Edit). Во-вторых, в колонке Category щелкните на Remote Info и в поле Access выберите FTP.
В первые четыре поля (см. верхний скриншот) введите информацию, полученную вами от компании, предоставляющей хостинг: FTP Host - имя ftp-сервера вашей компании, Host Directory - имя вашей пользовательской (еще говорят - домашней) директории, Login - имя пользователя, Password -пароль.
Если вы поставите галочку в поле Save, то при соединении с сервером Dreamweaver укажет пароль автоматически. Если не поставите, то вводить пароль в поле Password не надо, поскольку Dreamweaver не запомнит его и каждый раз при соединении с сервером будет запрашивать по новой. Вообще-то, в целях безопасности я не рекомендовал бы использовать эту опцию, если к вашей машине имеют доступ посторонние люди.
Поле Check In/Out пока оставьте пустым. Он предназначено для организации коллективной работы над сайтом и будет рассмотрено позже. А пока не стоит путаться с ним.
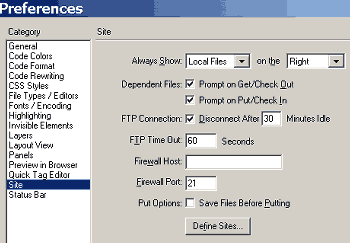
Если вы находитесь за файрволлом, то, возможно, вам понадобится отметить поле Use Firewall. Проконсультируйтесь со своим сетевым администратором или провайдером. Возможно, вам придется настроить параметры файрволла. Для этого в меню Edit - Prefences нужно выбрать категорию Site и настроить Firewall, Host и Port. В большинстве случаев эти настройки можно оставить без изменения (см. нижний скриншот).