


Советы
Хакерство
Photo Shop
FAQ's

Games
Graphics
Hacking
Internet
Other
Utilites
WEB-Disign

Садюшки
ASCII
Ориджины
Шрифты
Ссылки

Истории
Картинки
Комп. юмор

| СТАТЬИ: PHOTO SHOP/ Создание меню для сайта в PS |
Создание меню для сайта в PS
1.1) Создаем новое изображение и заливаем его темным цветом.

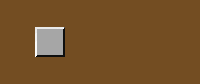
2.1) Создаем новый слой, рисуем на нем квадрат {рисуем прямоугольник удерживая Shift}.

3.1) Выбираем "Angle gradient tool" .
![]()
3.2) Нажмем "D", а потом"X" , чтобы выставить черный и белый цвет.
3.3) Убедитесь, что настройки вашего градиента "Foreground to
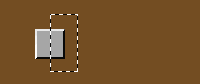
Background". Теперь удерживая Shift щелкните в верхнем правом углу
квадрата и перетащите курсов в левый нижний угол. {Отпустите сначала
кнопку мышки, а потом Shift}.


4.1) Выполним Selection> Modify>Contract со значением 2. Зальем
полученное выделение серым цветом. Уберем выделение
{Ctrl.-D}

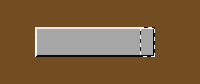
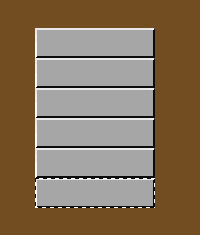
5.1) Выделим половину нашего квадрата и удерживая Alt-Ctrl-Shift нажимаем кнопку вправо, пока не получим кнопку нужной длины.


6.1) Выделим нашу кнопку и удерживая Alt-Ctrl-Shift будем мышкой переносить ее на новое место.


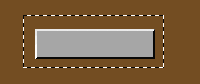
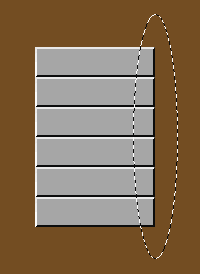
7.1) Создаем новый слой и рисуем на нем овал с правой стороны нашей
панели.
7.2) Выбираем линейный градиент и нажимаем "D" и"X".

7.3) Удерживая Shift заливаем овал градиентом с права на лево.

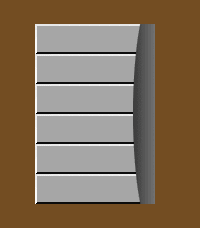
8.1) Удерживая Ctrl щелкаем на слое с панелью, нажимаем Shift-Ctrl-I, затем Delete.

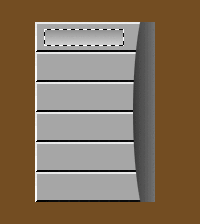
9.1) Создаем новый слой. На одной из кнопок рисуем прямоугольник и заливаем его линейным градиентом.

9.2) Удерживая Alt-Ctrl-Shift перемещаем это выделение на другие кнопки.

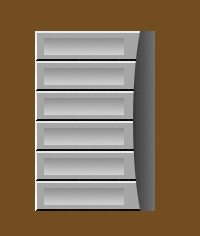
10.1) Теперь можете добавить текст.

Автор Mark
Monciardini
Перевод [YVA]
Сайт: http://desa2000.chat.ru/
Взято с: Web Creation
<<<Назад / Вперед>>> / К началу документа